HOME > SEOニュース
> h1要素はほかのh要素よりも上にある方がいい?
h1要素はほかのh要素よりも上にある方がいい?
h1要素は一番上に記述する「大見出しタグ」
h要素は、h1〜h6まで6段階あり、h1要素が最も強く「大見出しタグ」と呼ばれます。通常は、h1要素をh2〜h6要素よりも前方に記述しますが、レイアウト上の問題のため、h1要素をh2〜h6要素よりも下方に記述しているWebページも見かけます。h1要素がh2〜h6要素よりも下方に記述されていた場合、検索順位に影響はあるのでしょうか?
ここでは、収集したWebページ内で、h1要素より前方にh2〜h6要素が存在する割合を計測し、h1要素とh2〜h6要素の位置関係について検証します。なお、h1要素の記述がないWebページは、調査対象から除外しています。
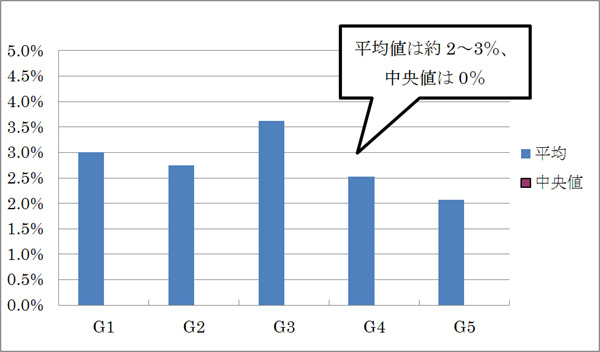
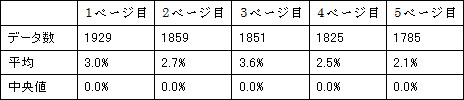
図1 h1要素より前方にh2〜h6要素が存在する割合

h1要素よりもh2〜h6要素が前方にある割合は極めて低い。中央値では0%。
(※グラフ作成用データ)左上ラベル:割合 右下ラベル:順位グループ

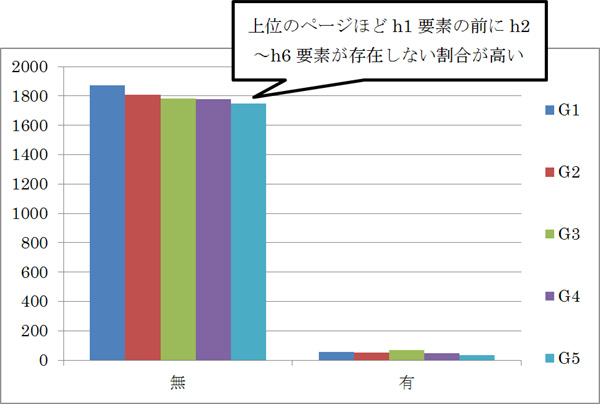
図2 h1要素より前方のh2〜h6要素の有無の度数分布図

圧倒的にh1要素の前にh2〜h6要素が存在しないWebページの方が多い。
(※グラフ作成用データ)左上ラベル:頻度 右下ラベル:有無

h1要素はh2〜h6要素よりも前方に記述する
図1から、順位グループに関係なく、h1要素よりも前方にh2〜h6要素がある割合は極めて低いことが分かりました。図2の度数分布図でも、h1要素より前にh2〜h6要素がある割合は、上位ページほど低くなっていることがうかがえます。検証結果から、h1要素よりも前方にh2〜h6要素が存在する割合がすべての順位グループで4%以下という圧倒的な結果が出ていることから、h1要素より前にh2〜h6要素を記述することは避けた方がいいといえます。
Google 上位表示64の法則
本書は、250キーワード×上位50ページ=1万2500ページを統計的に分析し、上位ページの特徴を解説した、おそらくSEO業界でもはじめての本です。
「なぜ、このウェブサイトが上位表示されているのか?」を客観的データに基づいて見ることがでます。
藤井慎二郎 著 (弊社Axis代表)
定価:2,499円 (本体2,380円)
発行:アスキー・メディアワークス
Amazon紹介ページへ
過去の記事
2012年02月28日 10:33 : Webサイトのインデックス数は多い方がいい?
2012年02月28日 10:32 : ドメインはどのくらい古い方がいい?
2012年02月28日 10:31 : Googleページランクは高い方がいい?
2012年02月27日 14:57 : ページ内の文字数は多い方がいい?
2012年02月27日 13:58 : h2要素内の文字数は多い方がいい?
2012年02月27日 13:43 : h2要素の数は多いほうがいい?
2012年02月27日 13:14 : h1要素はほかのh要素よりも上にある方がいい?
2012年02月27日 13:13 : h1要素は画像よりもテキストの方がいい?
2012年02月27日 11:43 : h1要素はbody要素の直下にある方がいい?
2012年02月27日 11:41 : h1要素内の検索キーワードは前方に配置した方がいい?