HOME > SEOニュース
> h1要素は画像よりもテキストの方がいい?
h1要素は画像よりもテキストの方がいい?
h1要素の見た目の強調性は失われている
h1要素は、通常はテキストに対して適用するものですが、Webページのデザインによっては画像に適用することもあります。画像をh1要素で囲んでも、テキストのように見た目が大きく表示されるということはありません。最近は、テキストに対してh1要素を適用する場合も、CSS、やフォントの指定などでデザインを調整されることが多く、見た目を強調するという役割は失われています。本来h1要素はテキストに適用するものというイメージがありますが、h1要素をテキストではなく画像で代替した場合、検索順位に影響は出るのでしょうか?
h1要素内のパターンを4つに分ける
収集したWebページ内のh1要素を次の4つのグループに分け、それぞれが全体に占める割合を計測しました。
- 1.テキストのみ:h1要素内がテキストのみで構成されている場合。
- 2.画像のみ:h1要素内が画像のみで構成されている場合。
- 3.テキスト+画像:h1要素内が画像とalt属性やtitle属性のテキストで構成されている場合。
- 4.空白:h1要素内に何も記述されていない場合。
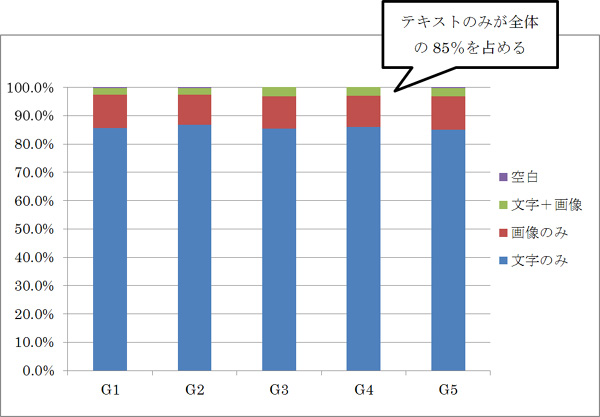
図1 h1要素内の構成要素の割合

順位グループ間にかかわらず、テキストのみで構成されているWebページが圧倒的に多い。
(※グラフ作成用データ)左上ラベル:割合 右下ラベル:順位グループ

h1要素はテキストで構成する
図1から、順位グループにかかわらず、上位表示されているWebページ全体の85%はh1要素内がテキストのみで構成されていることが分かります。画像のみのWebページも10%ほどありますが、h1要素内はテキストで構成した方がいいといえるでしょう。
Google 上位表示64の法則
本書は、250キーワード×上位50ページ=1万2500ページを統計的に分析し、上位ページの特徴を解説した、おそらくSEO業界でもはじめての本です。
「なぜ、このウェブサイトが上位表示されているのか?」を客観的データに基づいて見ることがでます。
藤井慎二郎 著 (弊社Axis代表)
定価:2,499円 (本体2,380円)
発行:アスキー・メディアワークス
Amazon紹介ページへ
過去の記事
2012年02月28日 10:33 : Webサイトのインデックス数は多い方がいい?
2012年02月28日 10:32 : ドメインはどのくらい古い方がいい?
2012年02月28日 10:31 : Googleページランクは高い方がいい?
2012年02月27日 14:57 : ページ内の文字数は多い方がいい?
2012年02月27日 13:58 : h2要素内の文字数は多い方がいい?
2012年02月27日 13:43 : h2要素の数は多いほうがいい?
2012年02月27日 13:14 : h1要素はほかのh要素よりも上にある方がいい?
2012年02月27日 13:13 : h1要素は画像よりもテキストの方がいい?
2012年02月27日 11:43 : h1要素はbody要素の直下にある方がいい?
2012年02月27日 11:41 : h1要素内の検索キーワードは前方に配置した方がいい?