HOME > SEOニュース
> h1要素はbody要素の直下にある方がいい?
h1要素はbody要素の直下にある方がいい?
h1要素は上にあるべき?
h1要素は大見出しのため、通常はWebページの上部に記述されます。しかし、今のWebページは凝ったデザインのものが多く、必ずh1要素を上部に配置しているものばかりとは限りません。では、上位のページのh1要素の位置はどうなっているのでしょうか?
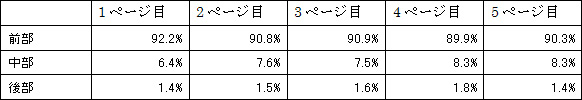
ここでは、収集したWebページのソースを前方、中部、後方に3分割して、h1要素がどの位置に出現しているかを計測しました。h1要素が複数ある場合は、最初に出現したh1要素を対象にしています。また、h1要素が出現しなかったページは対象から外して計測しています。
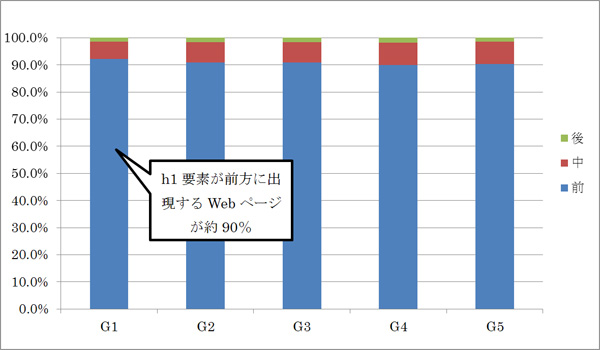
図1 h1要素がソース内で出現する位置の割合

順位グループにかかわらず、圧倒的にh1要素が前方に出現するWebページが多い。
(※グラフ作成用データ)左上ラベル:割合 右下ラベル:順位グループ

90%以上のWebページが前方に記述している
図1を見ると、順位グループに関係なく、全体の約90%がソースの前方にh1を記述していることが分かります。このことから、h1要素はソース内の前部に設置したほうがいいといえるでしょう。さらに、今回はHTMLソースを単純に3つに分割していますが、上部にはヘッダ情報やCSS、JavaScriptなどが含まれている可能性があります。それでも約90%が前方に存在するということは、body要素の直下にh1要素を記述しているWebページが圧倒的に多いことがうかがえます。
Google 上位表示64の法則
本書は、250キーワード×上位50ページ=1万2500ページを統計的に分析し、上位ページの特徴を解説した、おそらくSEO業界でもはじめての本です。
「なぜ、このウェブサイトが上位表示されているのか?」を客観的データに基づいて見ることがでます。
藤井慎二郎 著 (弊社Axis代表)
定価:2,499円 (本体2,380円)
発行:アスキー・メディアワークス
Amazon紹介ページへ
過去の記事
2012年02月28日 10:33 : Webサイトのインデックス数は多い方がいい?
2012年02月28日 10:32 : ドメインはどのくらい古い方がいい?
2012年02月28日 10:31 : Googleページランクは高い方がいい?
2012年02月27日 14:57 : ページ内の文字数は多い方がいい?
2012年02月27日 13:58 : h2要素内の文字数は多い方がいい?
2012年02月27日 13:43 : h2要素の数は多いほうがいい?
2012年02月27日 13:14 : h1要素はほかのh要素よりも上にある方がいい?
2012年02月27日 13:13 : h1要素は画像よりもテキストの方がいい?
2012年02月27日 11:43 : h1要素はbody要素の直下にある方がいい?
2012年02月27日 11:41 : h1要素内の検索キーワードは前方に配置した方がいい?