HOME > SEOニュース
> CSSは外部ファイルに分けたほうがいい?
CSSは外部ファイルに分けたほうがいい?
CSSは直接記述するか外部ファイルに分けるか?
CSS(Cascading Style Sheet/スタイルシート)は、いまやWebサイトを制作する上で必須の要素です。デザインが複雑なWebサイトほど、CSSの効果が発揮されます。CSSを記述する際は、Webページのソースに直接記述する方法と、外部CSSファイルを作成して参照する方法の2つがあります。
前者の場合、CSSが長くなるとWebページのソース全体も長くなり、検索エンジンのクローラビリティが悪くなってしまうことから、一般的には外部ファイルを参照することが推奨されています。では、CSSをWebページのソースに直接記述した場合と、外部CSSファイルを参照した場合で、検索順位に違いはあるのでしょうか?
外部CSSファイルの個数を割合で表す
収集したWebページに記載された外部CSSファイルの個数をカウントしました。
外部CSSファイルの割合は、次の式をもとに計算しています。
外部CSS割合(%)=(外部CSSファイルの個数)÷(収集したWebページ)
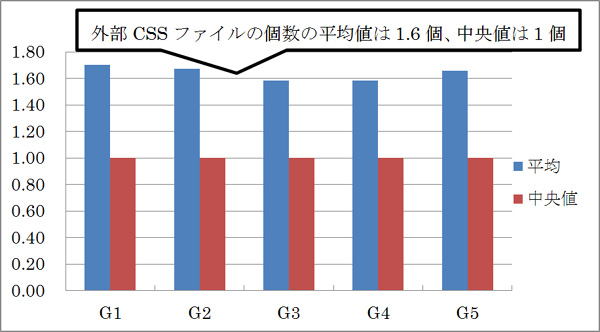
図1 Webページが参照している外部CSSファイルの個数

順位グループにかかわらず、少なくとも1個の外部CSSファイルを参照していることが分かる。
(※グラフ作成用データ)左上ラベル:CSSファイルの個数 右下ラベル:順位グループ)

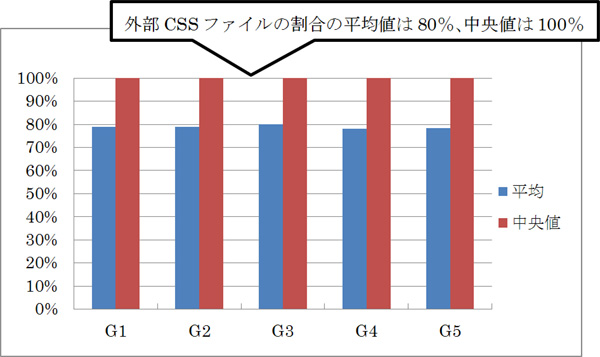
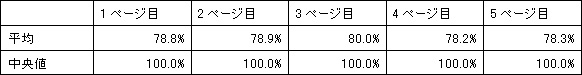
図2 外部CSSファイルを参照している割合

順位グループにかかわらず、ほとんどのWebページが外部CSSファイルを参照している。
(※グラフ作成用データ)左上ラベル:CSSファイルの割合 右下ラベル:順位グループ)

ほとんどのWebページが外部CSSファイルを使用している
1ページ目〜5ページ目のすべての順位グループにおいて、外部CSSの割合が80%〜100%と高い数値になっていることから、CSSを記述する際は、ソース内に直接記述するのではなく、必ず外部ファイルを参照するようにしましょう。
また、外部CSSの個数も多くて1.6個なので、Webページの更新のたびに新たなCSSファイルを追加するのではなく、CSSファイルの更新が自由にできるようにWebサイト全体を整備することも必要です。
今回の分析で、上位50位のWebページのほとんどは、外部CSSを使用していることが分かりましたが、これは、「外部CSSファイルの参照頻度が高いから検索上位にある」のではなく、上位ページはWeb制作会社などに依頼するなど、正しいHTMやCSSで制作されたWebサイトが多いという見方もできるでしょう。
Google 上位表示64の法則
本書は、250キーワード×上位50ページ=1万2500ページを統計的に分析し、上位ページの特徴を解説した、おそらくSEO業界でもはじめての本です。
「なぜ、このウェブサイトが上位表示されているのか?」を客観的データに基づいて見ることがでます。
藤井慎二郎 著 (弊社Axis代表)
定価:2,499円 (本体2,380円)
発行:アスキー・メディアワークス
Amazon紹介ページへ
過去の記事
2012年02月28日 10:33 : Webサイトのインデックス数は多い方がいい?
2012年02月28日 10:32 : ドメインはどのくらい古い方がいい?
2012年02月28日 10:31 : Googleページランクは高い方がいい?
2012年02月27日 14:57 : ページ内の文字数は多い方がいい?
2012年02月27日 13:58 : h2要素内の文字数は多い方がいい?
2012年02月27日 13:43 : h2要素の数は多いほうがいい?
2012年02月27日 13:14 : h1要素はほかのh要素よりも上にある方がいい?
2012年02月27日 13:13 : h1要素は画像よりもテキストの方がいい?
2012年02月27日 11:43 : h1要素はbody要素の直下にある方がいい?
2012年02月27日 11:41 : h1要素内の検索キーワードは前方に配置した方がいい?